“El control que los diseñadores conocen en el medio impreso y desean frecuentemente en el medio web, es simplemente una función de las limitaciones de la página impresa. Debemos aceptar el hecho de que la web no tiene esas mismas limitaciones, y diseñar entonces para su flexibilidad. Pero primero, debemos aceptar el flujo y reflujo de las cosas.”
Concepto del Diseño Web Responsive
Con esta cita de John Allsopp, comienza el brillante artículo de Ethan Marcotte titulado “Responsive Web Design” del año 2010.
Ethan Marcotte escribe: “El arquitecto inglés Christopher Wren bromeó alguna vez diciendo que su profesión ‘apuntaba a la Eternidad’ … la arquitectura es una disciplina definida por su permanencia … Trabajar en la web, sin embargo, es una cuestión completamente diferente. Nuestro trabajo está definido por su transitoriedad … Pero el panorama está cambiando, quizás más rápidamente de lo que nos gustaría. Se espera que la navegación mobile supere a la navegación desde una computadora de escritorio entre tres a cinco años.”
De esta forma, Ethan Marcotte, basándose en que la web “el panorama está cambiando” ya que “nos enfrentaremos con la mayor cantidad de dispositivos, modos de entrada y navegadores con la que nunca antes nos hemos enfrentado”.
Entonces fundamenta que los tres ingredientes técnicos para un diseño web responsivo que son básicamente tres pilares:
- El diseño responsive es flexible
- El diseño responsive emergente llamada disciplina “arquitectura responsiva”
- El diseño responsive está basado en los media queries CSS

¿Porque el diseño web responsive tiene que ser flexible?
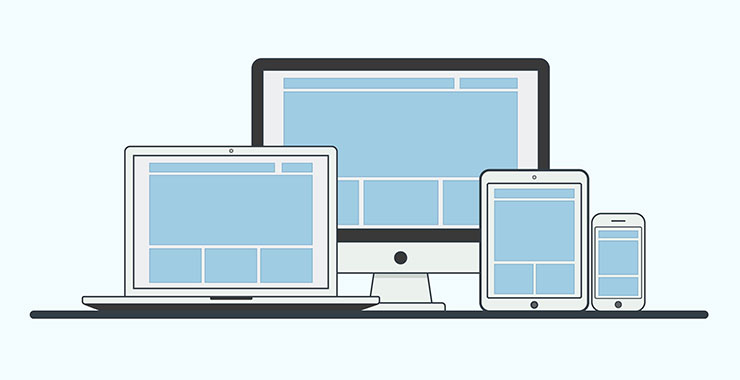
Una página web tiene que poder visualizarse bien en ordenadores de escritorio, notebook, tablets y móviles. Una web responsive es aquella que es capaz de adaptarse a cualquier dispositivo, tiene que ser multidispositivo.
Un diseño web responsive debe funcionar bien en todos los contextos o dispositivos. El diseño web responsive o adaptativo es una técnica de diseño web que busca la correcta visualización de una misma página web en distintos dispositivos.
El diseño web responsive es una “arquitectura responsiva”
La arquitectura responsiva es una disciplina en donde “ha empezado a preguntarse cómo pueden los espacios físicos responder a la presencia de la gente que está pasando a través de ellos”.
Los diseños no deben estar “desconectados” de los dispositivos web sino que deben ser “adaptables al medio que los renderiza”.
¿Que son las media queries CSS en el diseño web responsive?
Las “media queries CSS” es una consulta de medios, es una técnica CSS introducida en CSS3 que utiliza la @media como regla para incluir un bloque de propiedades de CSS sólo si una determinada condición es verdadera.
“Una media query nos permite apuntar no sólo a ciertas clases de dispositivos, sino realmente inspeccionar las características físicas del dispositivo que está renderizando nuestro trabajo … Pero un diseño responsivo no está limitado a cambios en el layout. Las media queries nos permiten practicar ajustes increíblemente precisos cuando nuestras páginas cambian de forma: podemos aumentar el área clickeable de nuestros links para pantallas más pequeñas, para cumplir mejor con la Ley de Fitts en los dispositivos táctiles; mostrar o esconder elementos de manera selectiva que pueden mejorar la navegación de una página; podemos incluso practicar una tipografía responsiva que gradualmente altere el tamaño y espaciado de nuestro texto, optimizando la experiencia de lectura para la pantalla correspondiente” afirma Ethan Marcotte.
Finalmente concluye que el diseño web responsive es el “el camino a seguir…” y dice:
Las grillas fluídas, las imágenes flexibles y las media queries son los tres ingredientes técnicos para un diseño web responsivo, pero también se requiere de una forma diferente de pensar … El diseño web responsivo nos ofrece un camino a seguir, permitiéndonos finalmente “diseñar para el flujo y reflujo de las cosas“.